このサイトは「さくらインターネット」を利用しているため、モリサワのWeb Fontを無料で使うことができます。
WordPressで導入する場合、プラグインが用意されているため、サクサクっとことが進みます!

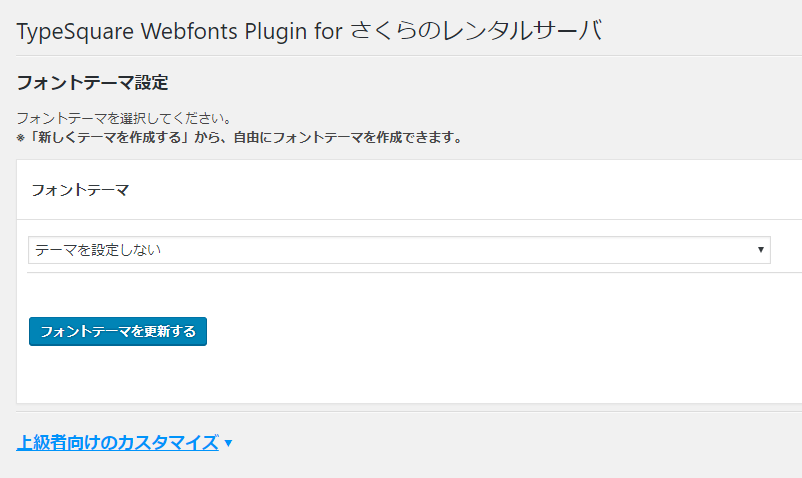
TypeSquare Webfonts さくらのレンタルサーバ(上記)のプラグインを有効化すると、「TypeSquareWebfonts」という設定メニューが表示されます。

設定画面(上記)で「フォントテーマ」を選択し、「フォントテーマを更新する」をクリックするだけで設定完了!
好みのテーマがなければ自分でテーマを作ることもできる模様。
